實戰 E2E 測試:使用 Playwright 測試框架
學員課前注意事項

課程簡介
你是不是也曾面臨這樣的困境?明明 Playwright 這麼好用,為什麼就是寫不出高效的 E2E 測試?別擔心,你並不孤單!這堂課就是為了你而設計的!😊
在現代的軟體開發中,自動化測試不僅是一種最佳實踐,更是保障軟體品質與穩定性的關鍵。特別是端對端 (E2E) 測試,它能模擬使用者操作,確保應用程式的各個功能在實際運行環境中的一致性。本課程專為想要深入學習並掌握 E2E 自動化測試的開發者而設計,並以 Playwright 為主要的測試開發框架,課程內容不僅涵蓋 E2E 的基礎知識,還包含豐富的 Playwright 實戰演練展示,以及分享端對端測試在實戰環境中面臨的挑戰與相對應的解決方案,帶領學員掌握端對端測試的實務經驗,體驗 Playwright 的強大功能。
說實在的,Playwright 這套測試框架真的很強大,也很好學,官方的文件也寫的很好,更重要的是,它的 API 設計得超讚,若跟 Selenium 比起來,那真的是兩個完全不同世代的設計。但有趣的地方是,我在公司內部推廣時,每個人都覺得很好,但大部分人都還是停留在「感覺很好」的階段而已,實際寫下去之後問題還是一大堆,許多情境下就是會一直卡關,開發效率極差。我認為這個問題必須被解決,也是我想要開這堂課的原因之一。
我常常會納悶, 如果大家都說一個工具很好用,但是實際上卻很少人真的用得好,那是為什麼呢?我在進一步研究後發現,人工的端對端測試雖然沒效率,工作的重複性又高,當你在嘗試撰寫自動化測試的時候一直鬼打牆,開發時程就會變的非常不可控,因此在時間的壓力下,大部分的人會選擇放棄嘗試,繼續採用「人工測試」來應付工作。你可能會納悶,這樣不會花更多時間做測試嗎?公司成本不是會墊高?但我說真的,人工測試導致時間不夠,老闆或 PM 不會怪你,只會怪人手不足、資源不足,火不太會燒到測試人員的頭上。但你若開始嘗試了大部分人不敢嘗試的自動化測試,當你在時間內無法交付測試報告的時候,倒大楣的就是你!
這堂課程我打算用短短的 2 小時,帶你快速掌握 Playwright 的核心概念和實戰技巧,幫助你在短時間內了解並掌握端對端測試的核心概念。我不但會在課堂上鉅細靡遺的介紹其觀念與工具用法,更會幫助你點出各種實務上 E2E 測試會面臨的困難與解決方案。
課程特色
- 深入了解端對端測試的核心概念與重要性
- 掌握 Playwright 測試框架的安裝與配置
- 學會使用 Playwright 編寫各種自動化測試腳本
- 了解如何整合 Playwright 至 CI 流程中
- 由 Will 保哥全程線上授課,無地域限制,可即時回應學員任何疑惑
- 學員可透過共享螢幕的方式提問與遠端控制,學員可觀摩解決問題的過程
- 學員可透過多種管道提問:Discord 伺服器、Zoom 聊天室、Zoom 共享桌面
- 課程全程錄影,學員課後 3 個月內可免費無限次重播!
報名連結
- 2024.09.13 (五) 20:00 - 22:00 實戰 E2E 測試:使用 Playwright 測試框架
給學員的話
各位同學大家好:
這堂課旨在讓學員全面了解並掌握端對端測試(E2E Testing)的基礎概念與實際應用,我們會使用優異的 Playwright 測試框架,鉅細靡遺的介紹其觀念與工具用法,讓你在 E2E 測試領域中能夠游刃有餘,用極少的程式碼撰寫即可完成各種自動化網頁測試的任務。
由於本次課程的授課時間僅僅 2 小時,因此本次課程將不會安排讓學員練習實作的環節,主要著重在一些觀念的講解與實務的展示,所以要請學員保持高度專注,認真學習,我會在課程中分享一些我在實際專案中遇到的問題與解決方案,如果學員也有實務上面臨的問題,也歡迎在課堂上提出。
為了能夠讓學員能夠在本次課程中學到紮實的知識,我特別為大家翻譯了 Playwright 的官方文件,除了 API 參考文件外,整個網站的所有其他頁面我都已經翻譯成正體中文版,此舉相信可以大幅降低大家的學習門檻,如果可以,請在課前先閱讀一些文件,累積一點 Playwright 的基礎知識,這樣可以讓你更容易理解課程內容。
以下我還整理了一些本次課程所需的資訊,請務必詳細閱讀並提前準備,有任何疑問都歡迎隨時來信洽詢。
註冊 Discord 帳號
由於我們的課程有越來越多海外的朋友加入,因此我們這次的課程特別設立了一個 Discord 伺服器,可以讓學員可以在裡面進行交流,請大家先註冊一個 Discord 帳號,並且加入我們的多奇教育訓練 Discord 伺服器。

加入 Discord 伺服器之後,進入本次課程專屬頻道的步驟如下:
-
請至
rules頻道仔細閱讀多奇教育訓練 Discord 伺服器的使用規約。 -
閱讀完畢後,請移駕到
#join頻道,頻道中有加入課程專屬頻道的詳細說明。這個步驟主要是讓你輸入本課程的邀請碼,這組邀請碼我們會連同上課通知一併發出給學員,只要驗證正確即可看見本課程學員專屬的 Discord 頻道。
注意:若加入頻道的驗證次數錯誤超過三次,您的 Discord 帳號將自動被系統鎖定,如有失誤請來信解鎖: training@miniasp.com
Playwright 開發環境說明
為了能讓大家能夠順利的建立起 Playwright 開發環境,以下是需要安裝的相關軟體與安裝步驟與說明。
[ 作業系統 ]
- Windows 10+, Windows Server 2016+ 或 Windows Subsystem for Linux (WSL)
- macOS 13 Ventura, 或 macOS 14 Sonoma
- Debian 11, Debian 12, Ubuntu 20.04 或 Ubuntu 22.04, Ubuntu 24.04, 支援 x86-64 和 arm64 架構。
[ 安裝 Git 工具 ]
- Windows
- Mac
如果你是第一次使用 Git 版控,請開啟命令提示字元或終端機視窗,並輸入以下指令進行設定,這是使用 Git 之前的必要步驟:
- 設定您的名稱:
git config --global user.name {您的名稱} - 設定電子郵件:
git config --global user.email {您的電子郵件}
[ 安裝 Node.js 工具 ]
由於 Playwright 支援多種程式語言,但我們這次課程將以 Node.js 為主要開發環境,因此你必須要安裝 Node.js 環境,請先下載 Node.js 安裝程式,安裝的版本建議在 v18 以上,這樣可以確保 Playwright 的功能可以正常運作。
若要安裝支援 Playwright 的 Node.js 執行環境,我個人是建議透過 nvm 安裝 LTS 最新版(v20),至於 nvm 工具的安裝步驟,可參考我的 使用 NVM (Node Version Manager) 管理多個不同版本的 Node.js 執行環境 文章。
在你安裝好 nvm 工具之後,請執行以下指令安裝 Node.js v20 版本:
-
Windows
nvm install 20 nvm use 20請注意:在 Windows 使用 nvm-windows 安裝 Node.js 時,必須以系統管理員身分執行「命令提示字元」或 PowerShell 命令列環境。
-
macOS / Linux / WSL
nvm install 20 nvm use 20 nvm alias default 20請注意:在 macOS / Linux / WSL 使用 nvm 安裝 Node.js 時,是不需要使用到
sudo命令的。
最後,我們要驗證一下你的環境目前安裝的 Node.js 為哪個版本?
node -v
請確認為 v20.17.0 或以上版本!
[ 初始化 Playwright 開發環境 ]
-
先建立一個 playwright-demo 目錄
mkdir playwright-demo -
進入專案目錄
cd playwright-demo -
初始化 playwright 專案
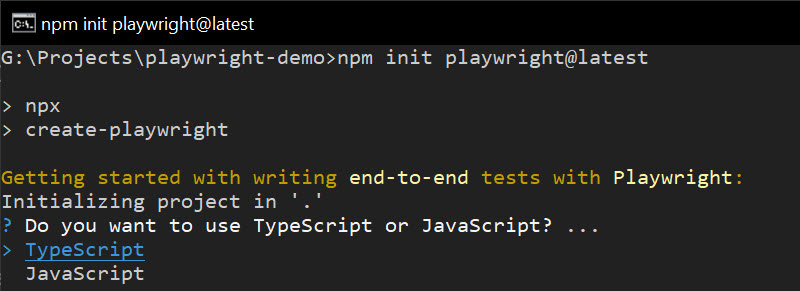
npm init playwright@latest
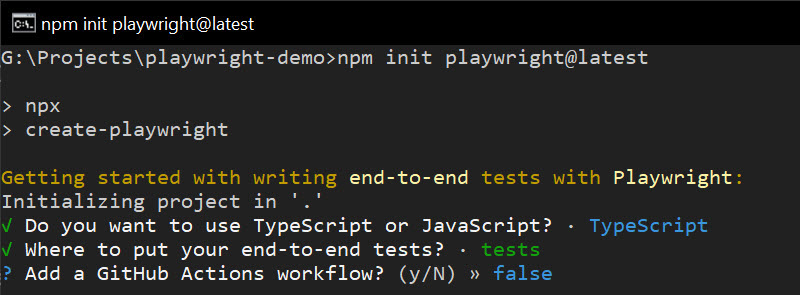
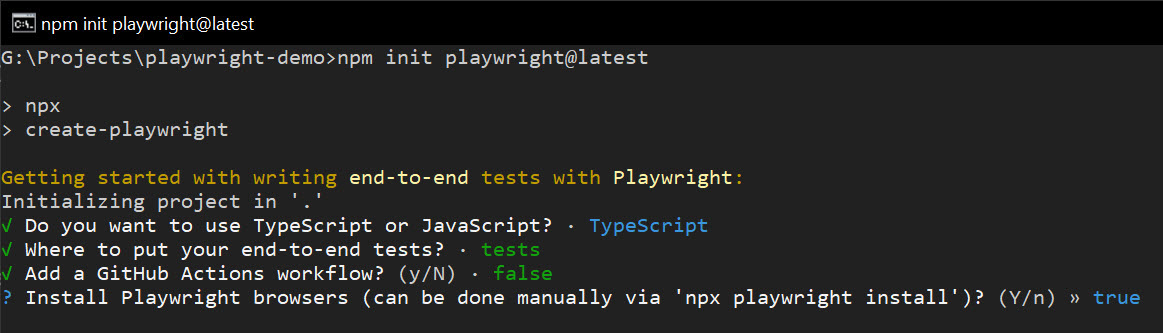
我們在執行 npm init playwright@latest 初始化的過程中,該命令會問你幾個問題,請依照你的需求回答即可。
-
問你要用什麼程式語言,我會建議選擇
TypeScript,直接按下 Enter 即可
-
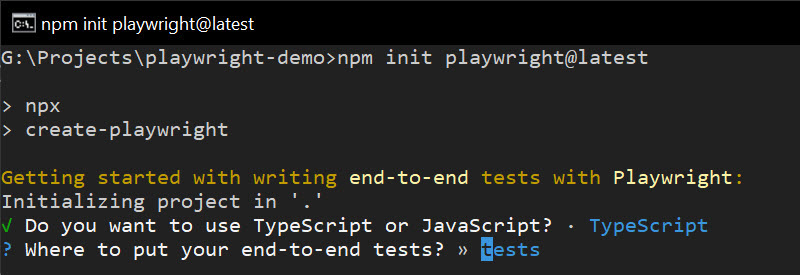
你要將測試案例的程式碼放在哪個資料夾,預設放在
tests即可,可以直接按下 Enter 鍵
-
你是否要提供 GitHub Actions workflow 管道範例?你可以按下
y來取得範例程式碼
-
你是否要一定安裝 Playwright 所需的瀏覽器,預設為自動安裝,直接按下 Enter 即可

初始化完成後,目前所在目錄就會包含所有開發 Playwright 所需的設定檔與範例程式碼,接著可以執行以下指令來啟動一次 E2E 測試:
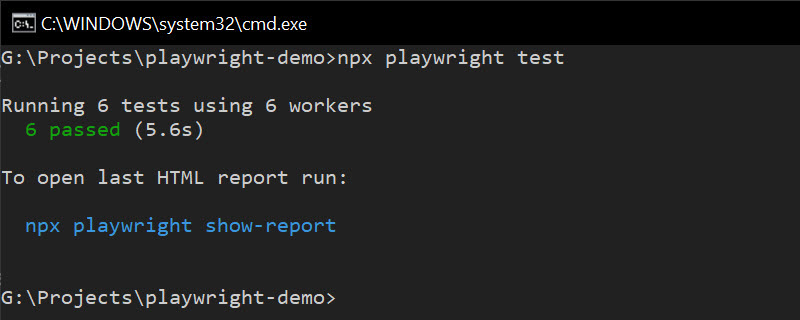
npx playwright test
若看到 6 passed 就代表有六個測試案例已經都跑成功了!

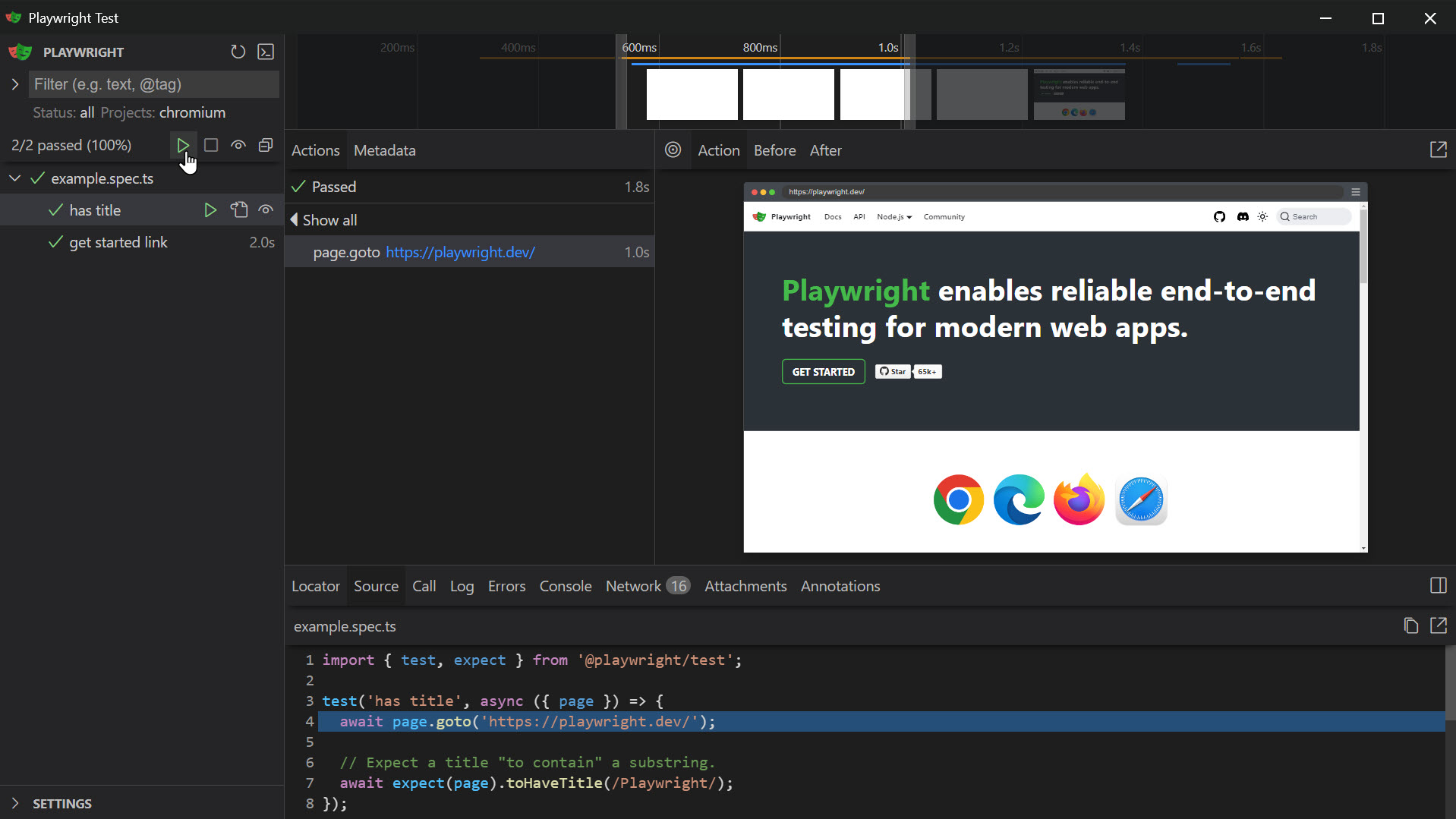
你也可以嘗試使用 --ui 參數來啟動 Playwright 的互動式 UI 模式,有畫面可以看,會比較有感:
npx playwright test --ui
點擊 Run all 按鈕,就可以開始執行所有的測試案例!

完成測試後,將自動產生一份 HTML 測試報告,透過執行以下命令,就會自動開啟一個網頁顯示測試的完整報告:
npx playwright show-report
注意: 這個命令會在本機建立一個臨時的伺服器,網址為 http://localhost:9323/,你可以在瀏覽器中開啟這個網址,查看測試報告。
這個網頁允許你依照瀏覽器、通過的測試、失敗的測試、跳過的測試和不穩定的測試來篩選報告。你可以點擊每個測試,探索測試的錯誤以及測試的每一步。預設情況下,如果某些測試失敗,HTML 報告會自動打開。
[ 安裝 VS Code 編輯器 ]
微軟特別有針對 Playwright 設計了一套 Visual Studio Code 擴充套件,可以讓你在開發 Playwright 的過程中更加順暢,因此我建議你可以安裝 Visual Studio Code 編輯器,並且安裝 Playwright Test for VSCode 擴充套件。
[ 使用 Docker 執行測試 ]
如果你本身就熟悉 Docker 容器技術,也可以透過 Docker Desktop 或 Podman 來執行 Playwright 測試,這樣可以確保你的測試環境是一致的,未來可以避免因為環境不同而導致的測試失敗。
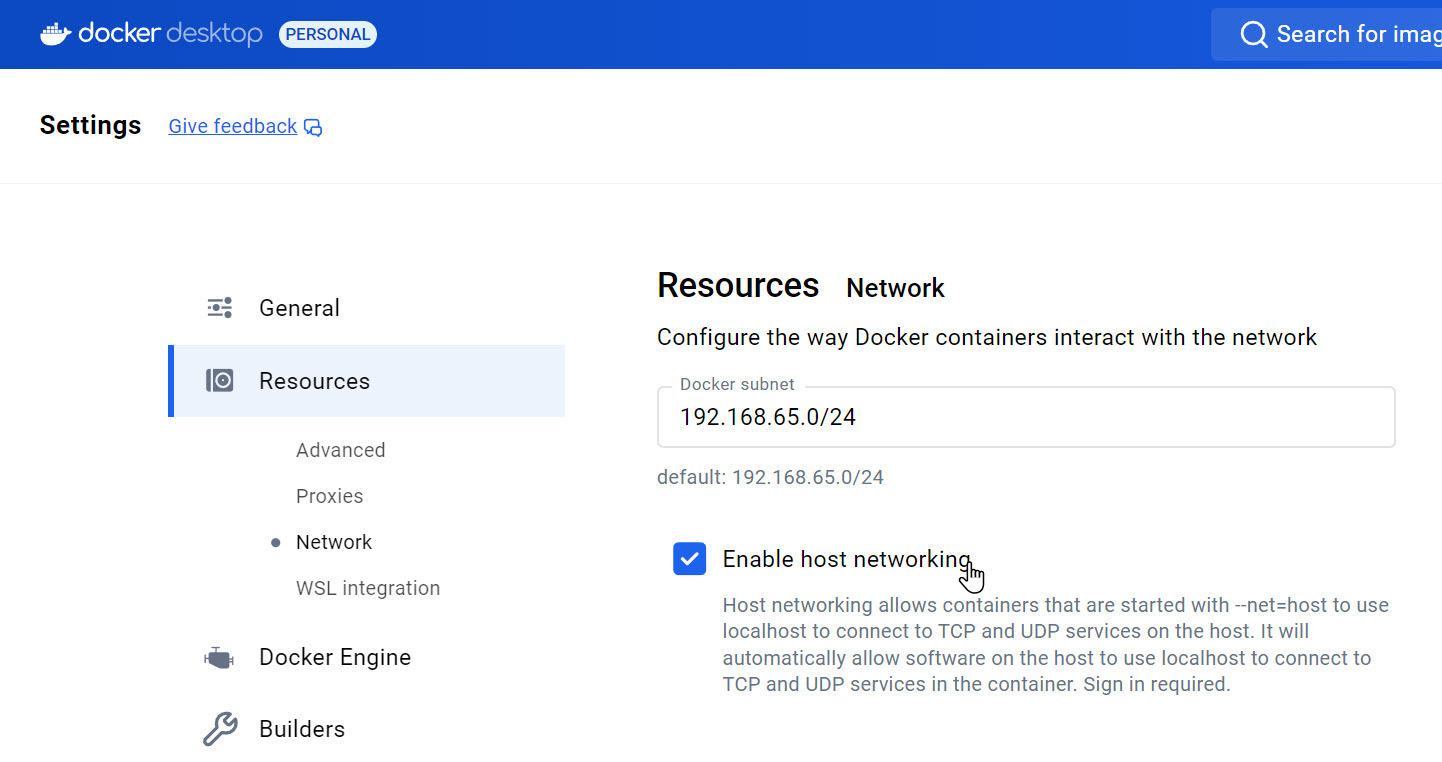
請注意: 若你是 Windows 作業系統,請確保你已經啟用了 Docker Desktop 的 Enable host networking 功能,這樣你才能順利的在容器中方便的使用
localhost本地迴路介面 (loopback interface),並在 Host 主機順利的連線到容器中的網路。
此功能必須使用 Docker Desktop v4.34 以上版本,並且在 Windows 作業系統中,必須啟用 WSL 2 功能。
由於微軟官方有維護一份 Playwright Docker 映像檔,完整的 Tags 可以看一下,所以你其實不太需要自行建置 Playwright 的容器映像來用,但如果你還是想自己打造專屬的 Playwright 容器映像的話,可以參考 Dockerfile.jammy 這份 Dockerfile 來建置。
你可以透過以下指令來快速建立 Playwright 容器:
-
Windows / PowerShell
docker run -it --rm --ipc=host --net=host -v ${PWD}:/app --workdir=/app mcr.microsoft.com/playwright:v1.47.0-noble /bin/bash -
Linux / macOS / bash / WSL
docker run -it --rm --ipc=host --net=host -v $PWD:/app --workdir=/app mcr.microsoft.com/playwright:v1.47.0-noble /bin/bash
進入容器環境後,可以直接透過命令列工具執行 Playwright 測試:
npx playwright test
如果要查看報表,可以參考以下命令:
npx playwright show-report
預設 HTML reporter 會監聽 Port 9323 讓你透過瀏覽器查看報表,所以你可以連到 http://localhost:9323 開啟 HTML 測試報表。
如果你使用舊版的 Docker Desktop 來執行容器,啟動容器時要加上
-p 9323:9323參數,並且執行npx playwright show-report命令時,還要額外加上--host 0.0.0.0參數,否則你將無法從 Host 主機開啟瀏覽器透過 http://localhost:9323 查看容器中的報表。
上課前注意事項
由於我們上課時會採用 Zoom Workplace 桌面應用程式 軟體進行授課,因此請學員在上課前先安裝好 Zoom Workplace 桌面應用程式 軟體的最新版,並且測試好麥克風與喇叭是否可以正常運作,以免上課時無法順利聽到課程內容。
以下幾點請在上課前確認完畢:
-
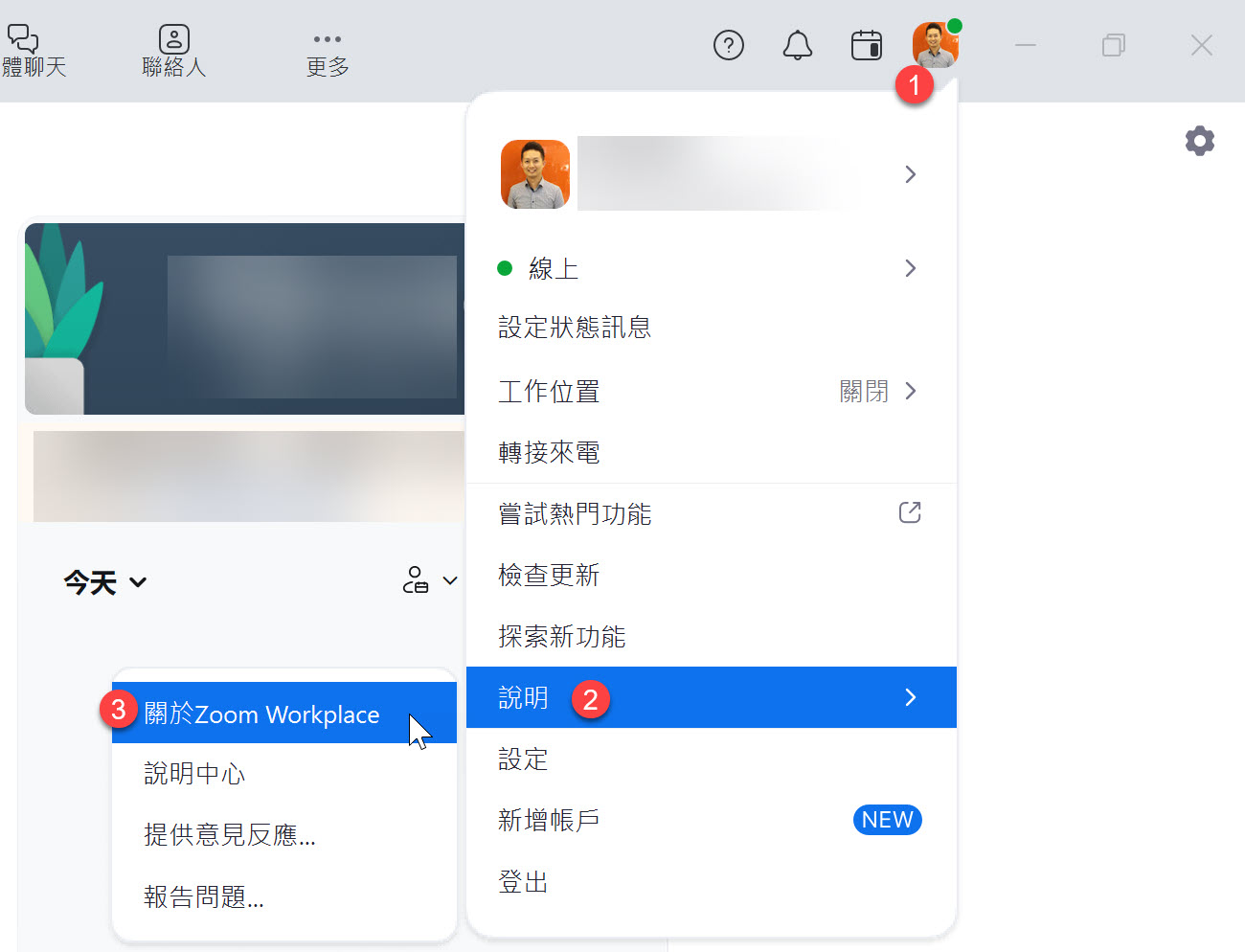
檢查 Zoom 是否為最新版本
我這邊目前最新的 Zoom 版本為
6.1.11(45504)
-
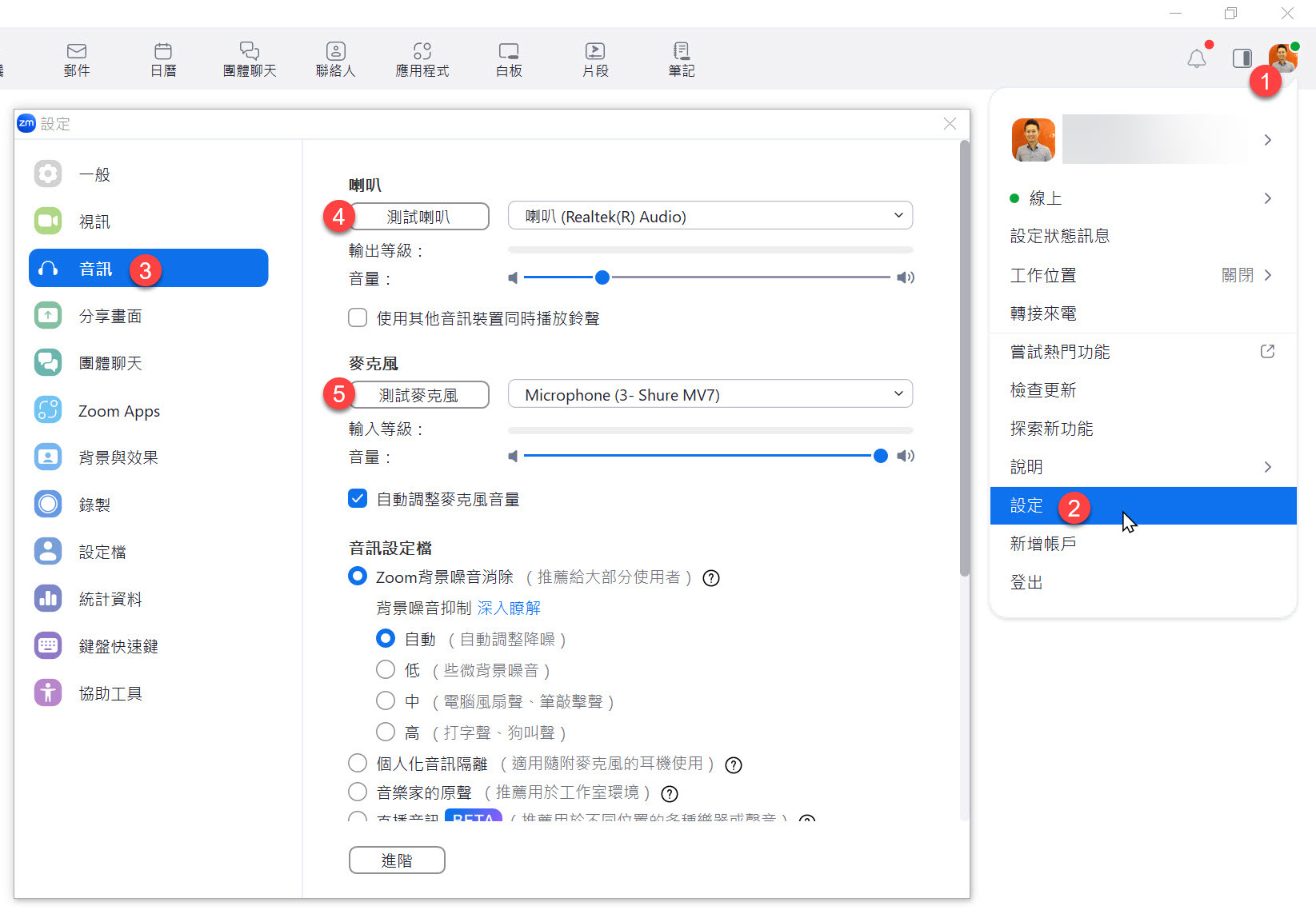
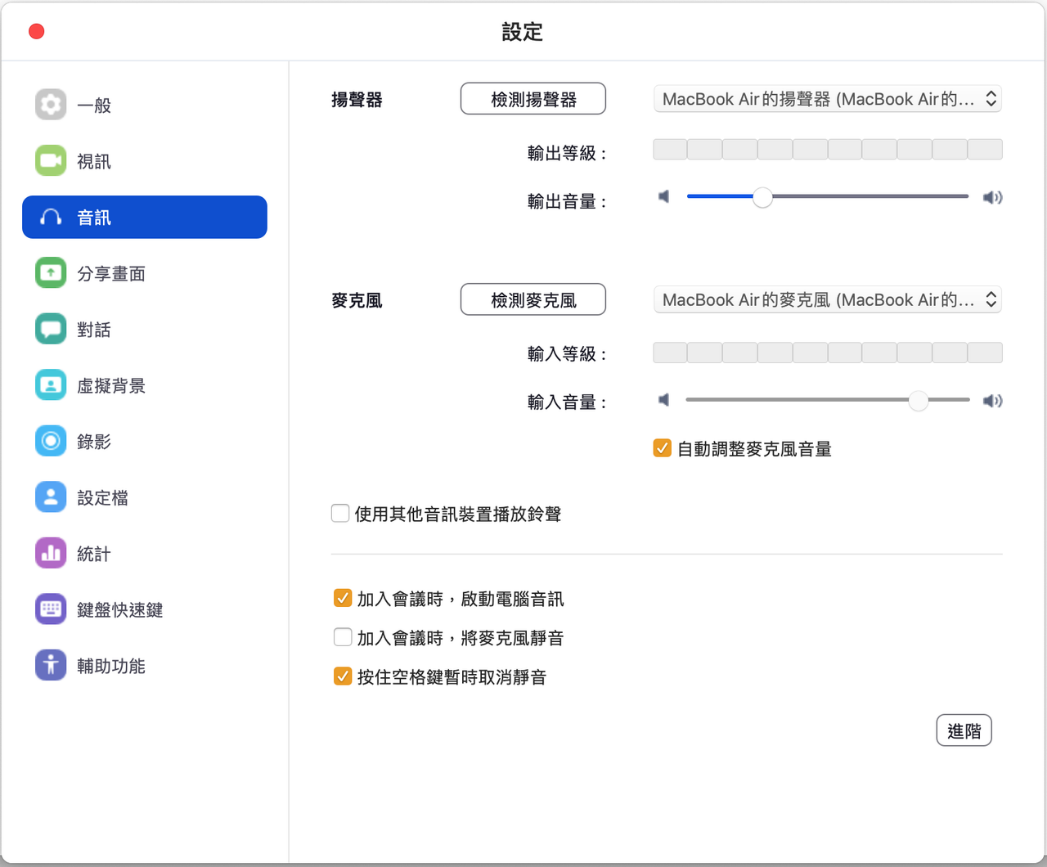
檢查 Zoom 麥克風與喇叭是否正常運作
你可以透過 Zoom 的測試功能來檢查麥克風與喇叭是否正常運作,如果你的麥克風與喇叭都正常運作,你會看到以下畫面:

上課時的注意事項
🔥 請不要在最後一刻才進入教室 🔥
🔥 請不要在最後一刻才進入教室 🔥
🔥 請不要在最後一刻才進入教室 🔥
-
你可以在課程開始前 30 分鐘進入 Zoom 會議室
我會在讓大家進入會議室時播放背景音樂,請確認可以聽的到聲音。若聽不到聲音,可以先檢查 Zoom 麥克風與喇叭的設定是否正確,或是重新退出 Zoom 會議室後再次進入。
-
以下是進入會議室的步驟
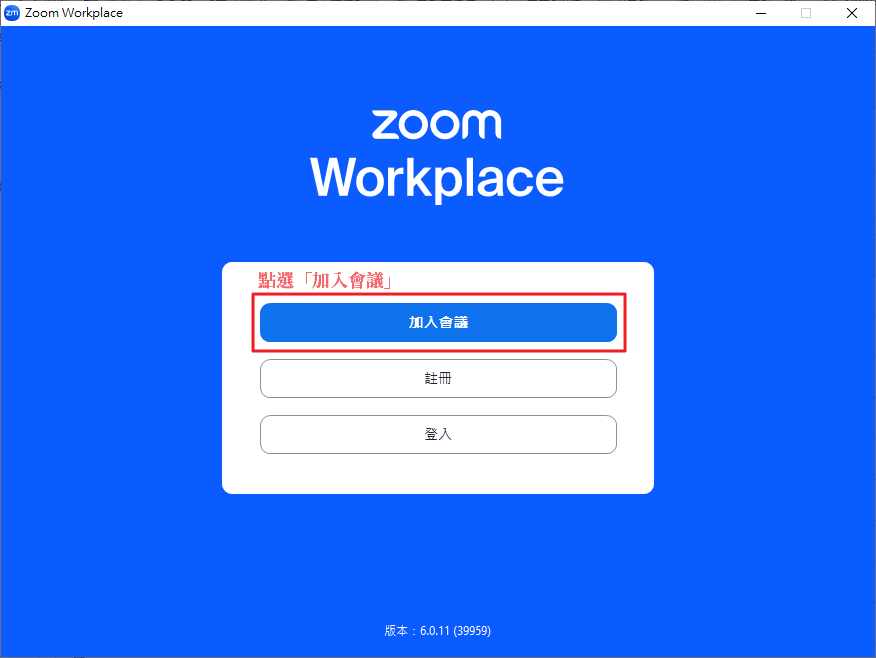
開啟
Zoom軟體,點擊「加入會議」
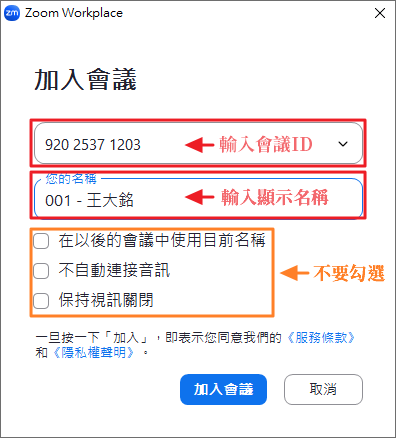
輸入我們課前通知的「會議號碼」與「顯示名稱」

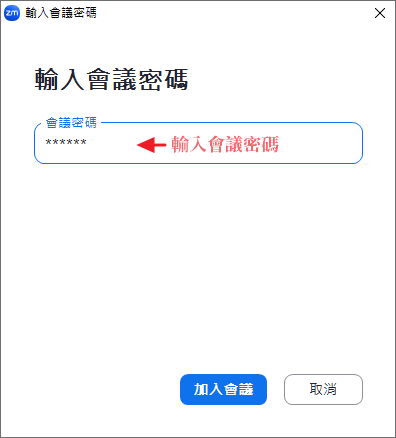
輸入會議密碼

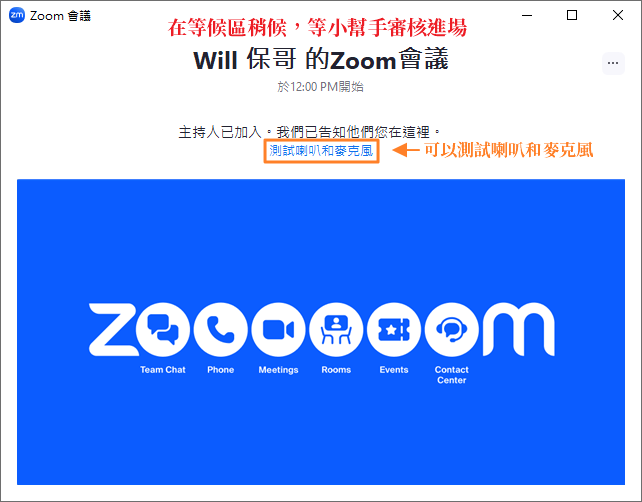
測試喇叭和麥克風

請務必測試一下麥克風與喇叭是否正常運作,以免上課時無法順利聽到課程內容。

進入會議室之後,如果聽的到聲音,就按下「回應」的 ✅ 按鈕。
-
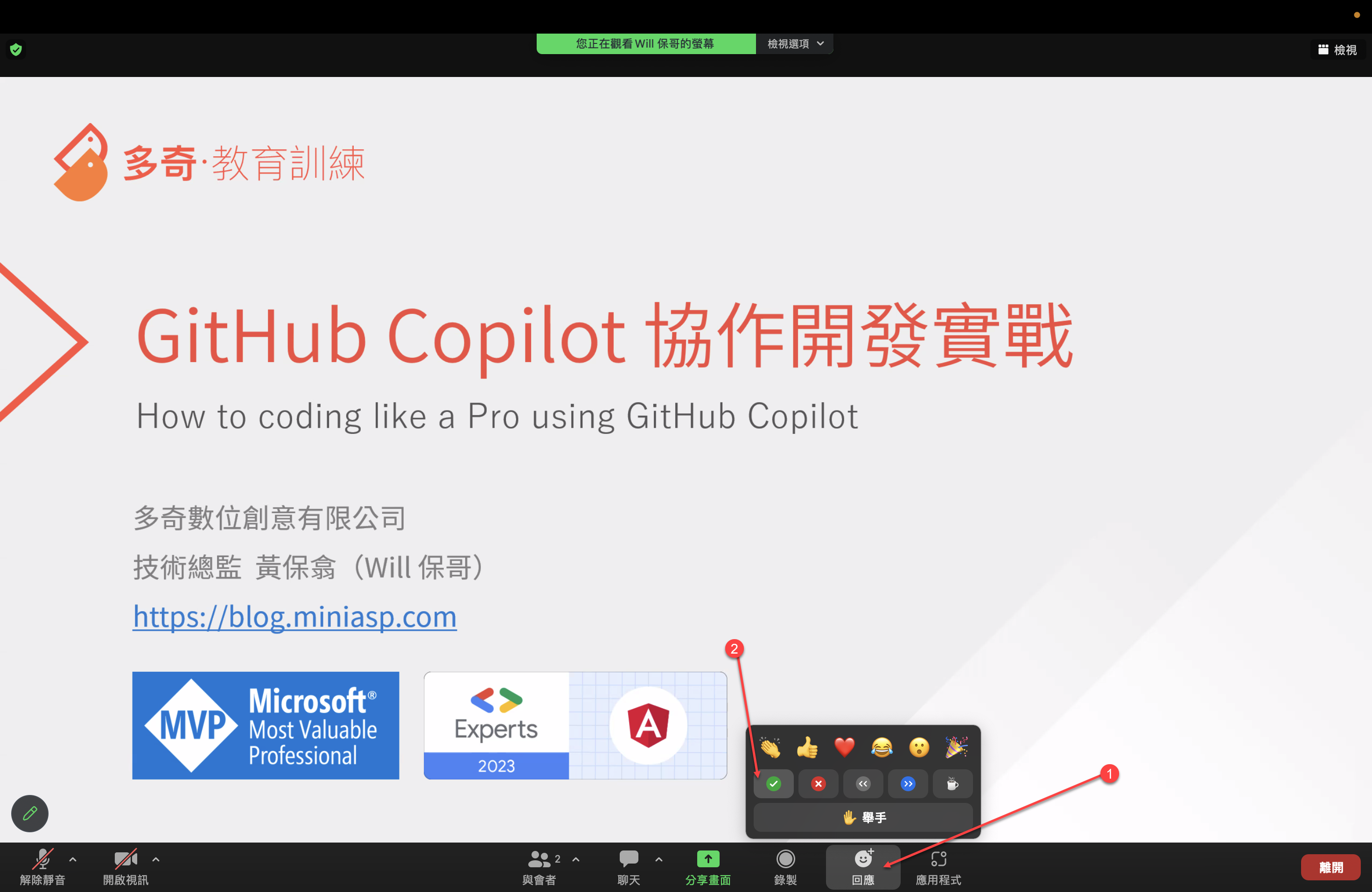
多利用「回應」功能給予課程回饋
過往有許多同學都找不到 Zoom 的「回應」功能,我特別截圖跟大家說明怎樣操作。

基本上在 Zoom 最下方的工具列上,會有個「回應」的按鈕,按下去之後會有三排的表情符號可以按:
第一排:這些表情符號按下之後可以表達你在課堂上的心情,而且 10 秒之後就會自動消失。這些表情非常重要,因為這可以讓講師知道你當下的心情,感覺開心的時候可以選 😂 (大笑),聽到很厲害的內容時可以按下 👍 (讚)、❤ (愛心)、👏 (拍手)、🎉 (獻花) 等表情,這可以讓課程變的相當活絡有趣!
第二排:這些符號按下去之後就不會自動消失,主要用來回應講師的提問,方便大家回答問題。例如講師問「大家都聽的到我的聲音嗎?」,你可以按下 ✅ (打勾) 來回答「聽的到」,或是按下 ❌ (叉叉) 來回答「聽不到」,這樣講師就可以知道你的聲音是否正常。
第三排:只有一顆「舉手」的按鈕,按下去代表你想要開麥克風發言,講師會看到你的舉手,然後依序讓你發言。先按「舉手」的人會排在最上面,講師會更容易看到你的舉手狀態。
-
利用【聊天室】來向講師或學員傳達訊息
Zoom 軟體有個「聊天」功能,但請不要在「所有人」的視窗聊天,因為很多人一起聊天的結果,就是大家都找不到訊息。
這個「聊天室」功能主要用來讓學員與講師之間的溝通,如果你有任何問題,可以在「聊天室」中發問,講師、助教或其他學員都會盡量回答你的問題。
留言時,請務必在一個訊息中把問題打完,不要像 LINE 一樣,想到一句打一句,否則可能會不同人發問的問題之間交錯出現,導致閱讀困難。
-
利用【麥克風】使用語音提問
進入會議室之後,麥克風會處於「鎖定」的狀態,如有問題想透過語音發問,請先點擊 Zoom 軟體的「舉手」按鈕,講師會開啟你的麥克風讓你線上發問。
如果講師需要學員進行語音互動時,願意發言的人,也可以先按下「舉手」等候講師呼喚,並準備開啟麥克風,這樣才不會花太多時間等待學員回應。
-
不開放【視訊】使用
原則上我們上課不需要開啟視訊鏡頭,以確保大家的個人隱私。
上課連結
由於我們上課時會採用 Zoom Workplace 桌面應用程式 軟體進行授課,而上課的 Zoom 會議室連結實際上是會透過另外的郵件通知學員,郵件主旨會是:
【上課通知】實戰 E2E 測試:使用 Playwright 測試框架 0913
如果你在上課當天都還沒收到通知郵件,請立即寫信與我們聯繫!🔥